Instructions: Create dynamic form
AFS forms have dynamic functions that can be configured depending on the desired purpose. For example, it is often the case that different data needs to be requested when a natural person or a legal entity submits an application. To avoid having to laboriously create multiple forms, AFS can display the correct elements or hide those that are not required, depending on the selection.
The example shown shows you in just a few steps how easy it is to add dynamics to an online form so that only the required data is requested after selecting the person submitting the application.
Step 2: Select form:
In the current example, we are dealing with the "Dynamic_form_demo_empty" form, which already offers the person type (natural or legal) for selection in the first block, but also requests data for the person type not selected in the next block. Depending on the selection, the block that is not required should now be hidden. To do this, first open the "Dynamic_Form_Demo_Blank" form via the preview icon next to the name and select natural or legal person. You will see that without dynamically hiding the unnecessary data, it is not clear which data must be entered by the applicant.
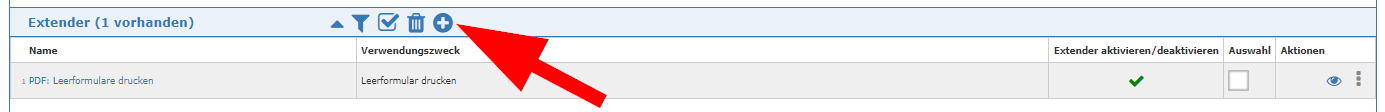
Under the "Extender" item, click on the add icon and select the extender "Form: Set flow dynamically"
Step 3: Configure extender: Hide "Legal entity"
Under "Extender", click on "Add" and select the extender "Form: Define process dynamically"
Configure the extender here. First check the "Manual purpose" box and name it in the "Purpose" field. This will help you later to immediately see in the overview what function the extender should fulfill. In this case, it is called "Hide legal entity", as the two blocks belonging to the legal entity should be hidden if "natural person" is selected.
Now select the item "Person (submitting the request)" under "Formula" under "Variable" using the symbol to the right of the field. Below this, enter the condition that this variable must fulfill. In this case, we enter "=#V1!="2"" to indicate that if the first entry on page 1 is selected, the extender will execute something. Now click on the "Hide elements" box under "Fulfilled conditions".
Now you have told the extender that it should hide elements when the condition is met. Under "Target blocks", you can now define what these are. Click on the symbol to the right of "Prevent display" and select the block "block_legal_person_V1_0". As you want to hide a second block, add another item "Prevent display" via the add icon and select the block "block_contact_person_V1_0" as before. Once you have done this, click on the Apply icon.
Step 4: Configure extender: Hide "Natural person"
In the next step, create the same extender again to hide the "Natural person" block when selecting "Legal entity". To do this, create another extender "Form: Define process dynamically" as in step 4. Again, tick the "Manual purpose" box and then enter "Hide natural person" in the "Purpose" field below. Again, this is just for clarity so that you know later what the extender has been configured for.
Select "Person (submitting the application)" again under "Variable" and now enter the formula "=#V1!="1"" as a condition. As before, this queries which selection was chosen on page 1. In this case, the extender becomes active if the selection "Legal entity" has been selected.Check the box "Hide elements" again and select the block "block_Natural_Person_V1_0 (Natural person)" under "Prevent display" under "Target blocks". Click on the Apply icon.