Instructions: Change form layout
AFS forms are delivered with standard layouts that comply with the current style guide rules (Austria & Switzerland). You can easily change the layout of individual forms. The advantage is that the layout of your entire form collection only needs to be created once. With AFS forms, form elements such as blocks or pages automatically adapt to the selected layout.
In the following example, we will show you how easy it is to change the layout of a form in just a few steps.
Live form example:
Here you will find the same form in 2 different layouts
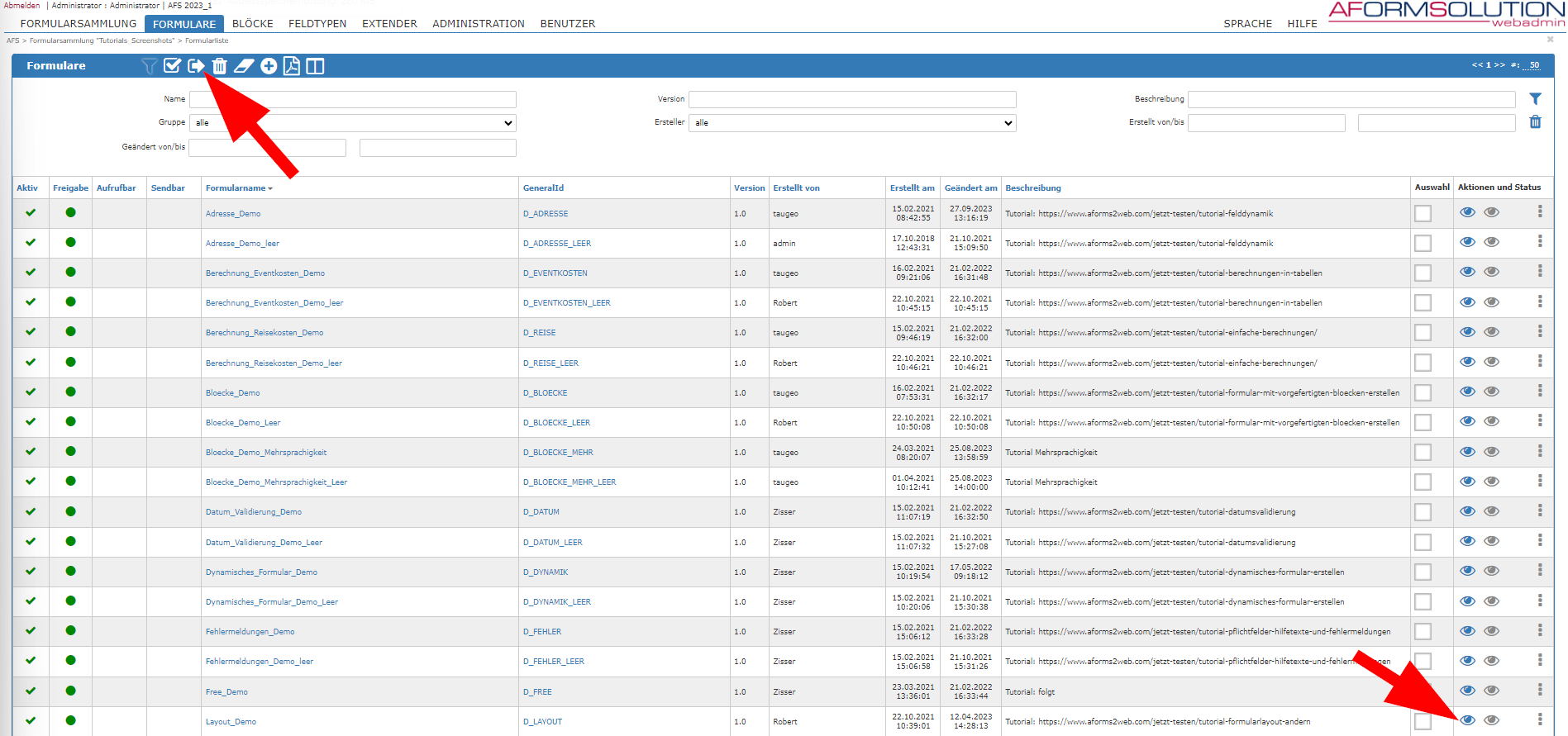
Step 2: Select form:
In the current example, this is the "Layout_Demo" form, in which you can now change the layout.
Click on the preview icon on the right to open the preview of the form.
Step 3: Change layout:
Now click on the "Layout_Demo" form in the "Form name" column to edit it.
Under the "Form details" item, you will find a drop-down selection "Form layout" with the available layouts. AFS is delivered with several standard layouts and complies with the legal requirements for accessibility. Change the layout from "A2W_LR_Website_V2__0" to "Example_Switzerland", for example.
Step 4: Finished form & further layouts:
After you have clicked on the save icon you are back in the form overview of your form collection. Click on the synchronization icon to synchronize the changes with the server. Then click again on the preview icon for the "Layout_Demo" form to call up the form with the new layout.